Hugo+Firebase+GitHub+CircleCIでブログ作る-2_0
2章で得られること、Firebase プロジェクトの作成

おひさしぶりです!Naccoですᕕ(´ ω` )ᕗ
1章からHugoでこのブログを構築する実際の手順を書いています!
本章から生成した静的サイトを静的ホスティングFirebase Hostingにデプロイしていきますよー!
- 0章 ブログのシステム構成について
- 1章 Hugoで生成した静的サイトをローカル環境でプレビュー
- 2章 Hugoで生成した静的サイトをFirebase Hostingに手動デプロイ
- 2章で得られること、Firebaseプロジェクトの作成
- Firebase CLIのセットアップ、Hostingの初期化、Hostingへの手動デプロイ
- 3章 Hugoで生成した静的サイトをGitHubとCircleCIを使ってFirebase Hostingに自動デプロイ
- 4章 テーマ選び、記事テンプレ作り
2章 Hugoで生成した静的サイトをFirebase Hostingに手動デプロイ
2章で得られること
- Firebaseプロジェクトの作成手順
- Firebase CLIによるHosting用のディレクトリ初期設定の方法
- Hostingへの手動デプロイ手順
Firebaseプロジェクトの作成

Firebaseの管理パネルにGoogleアカウントでログインします。
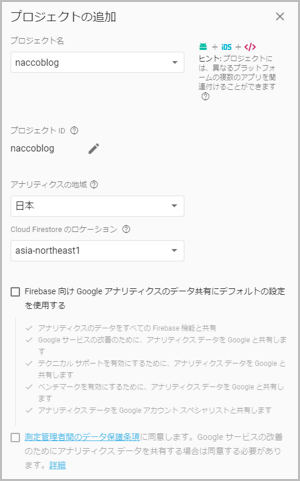
「プロジェクトを追加」をクリックしてプロジェクト名と地域/ロケーションを設定してください。
ここではプロジェクト名を「naccoblog」アナリティクスの地域を「日本」 Cloud Firestoreのロケーションを「asia-northeast1」とします。
Firebaseプロジェクトの作成ができると「naccoblog」Project Overviewのページ※1が表示されます。
左メニュー 「開発」からHostingを選択し、「開始方法」をクリックすると手順が表示されるので、それに従ってFirebase CLIのセットアップをします。
※1 SparkプランはHotingで1GBの保存と月10GBのファイル転送までが無料です。このブログ構築でこれを超えることはありませんが、コンテンツによっては有料になるのでご注意ください!
Firebase CLIのセットアップ

FirebaseのCLI「firebase-tools」を使って、コマンド操作ができるようにセットアップします。
Node.jsのインストール
Firebase CLIはNode.jsのパッケージなのでNode.jsをインストールします。
前章に引き続きパッケージマネージャのChocolateyを使っていきます。 公式サイトのインストーラを使用しても、もちろん大丈夫です。
コマンドプロンプト(またはPowershell)を管理者権限で起動してchoco install
C:\WINDOWS\system32>choco install -y nodejs
コマンドプロンプトを再起動しインストール確認
C:\Hugo\naccoblog>node --version
v12.2.0
Node.jsのパッケージマネージャnpmも一緒にインストールされるので確認
C:\Hugo\naccoblog>npm --version
6.9.0
Firebase CLIのインストール
Firebase CLI リファレンスの手順通りにnpm installコマンドでFirebase CLIをインストールします。
C:\Hugo\naccoblog>npm install -g firebase-tools
※2 「-g」オプションはグローバルインストールのオプションで、どのディレクトリからもパッケージが利用できるようにします。
Firebaseプロジェクトにログイン
Hugoプロジェクト(ブログ)のディレクトリでFirebaseプロジェクトにログインします。
コマンドプロンプトからfirebase loginコマンドを実行します。
C:\Hugo\naccoblog>firebase login
? Allow Firebase to collect anonymous CLI usage and error reporting information? (Y/n) Y
エラーレポートをGoogleに送信するかを選択します。(お好みで)
Node.jsからWEBへのアクセスがありファイアウォールの警告がでたら、許可してください。
WEBブラウザでGoogleアカウントにログインするとWEBブラウザとコマンドプロンプトにログイン成功のメッセージが表示されます。
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=
Waiting for authentication...
+ Success! Logged in as [google account]
Firebaseプロジェクトディレクトリの初期設定
Hugoプロジェクト(ブログ)のディレクトリでfirebase initコマンドを実行します。
C:\Hugo\naccoblog>firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
C:\Hugo\naccoblog
Before we get started, keep in mind:
* You are currently outside your home directory
? Are you ready to proceed? (Y/n)Y
続行するか聞かれるので「Y」(はい)と入力してください。
どのサービスの設定をするかを選びます。 ここでは「Hosting」を選択します(↓キーで移動、スペースキーで選択、Enterキーで決定)
? Which Firebase CLI features do you want to set up for this folder? Press Spac
e to select features, then Enter to confirm your choices. (Press <space> to sel
ect)
>( ) Database: Deploy Firebase Realtime Database Rules
( ) Firestore: Deploy rules and create indexes for Firestore
( ) Functions: Configure and deploy Cloud Functions
( ) Hosting: Configure and deploy Firebase Hosting sites
( ) Storage: Deploy Cloud Storage security rules
連携するFirebaseプロジェクトを選択します。
Firebaseの管理パネルで作成したプロジェクト名を選択します。(↓キーで移動、Enterキーで選択)
Hosting: Configure and deploy Firebase Hosting sites
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Select a default Firebase project for this directory: (Use arrow keys)
> [don't setup a default project]
naccoblog (naccoblog)
[create a new project]
公開ディレクトリ(Firebase Hostingにデプロイするディレクトリ)を設定します。
デフォルトで「public」ディレクトリになっています。Hugoのコンテンツもpublicディレクトリ内に生成されるので、そのままEnterキーで確定します。
? Select a default Firebase project for this directory: naccoblog (naccoblog)
i Using project naccoblog (naccoblog)
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? (public)
サイト構成の確認があります。
SPA(single-page app)ですか?と聞かれるので、今回は「N」(いいえ)と入力してください。
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)N
すでにHugoでコンテンツ生成を行っている場合は、public/404.htmlとpublic/index.htmlが生成されているので、上書きしないでください。「N」を入力します。
? File public/404.html already exists. Overwrite? N
i Skipping write of public/404.html
? File public/index.html already exists. Overwrite? N
i Skipping write of public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
+ Firebase initialization complete!
これでFirebaseプロジェクト(ディレクトリ)の初期設定が完了しました。
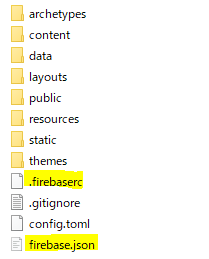
Hugoプロジェクト内に.firebasercとfirebase.jsonが作成されます。

Firebase Hosting への手動デプロイ
Hugoでコンテンツを生成し、Firebase CLIのコマンドでHostingへデプロイします。 (変更管理:GitHubへのpushの際にHostingへ自動でデプロイする方法は3章で説明します。)
コンテンツの生成
hugoコマンドを実行し、markdown(.md)からコンテンツを生成します。
C:\Hugo\naccoblog>hugo
Building sites …
| JA | EN
+------------------+----+----+
Pages | 37 | 14
Paginator pages | 0 | 0
Non-page files | 0 | 0
Static files | 46 | 46
Processed images | 0 | 0
Aliases | 8 | 1
Sitemaps | 2 | 1
Cleaned | 0 | 0
Total in 295 ms
前章ではhugo serverコマンドでメモリ上にコンテンツを展開しましたが、hugoコマンドはディスクにコンテンツを展開(格納)します。
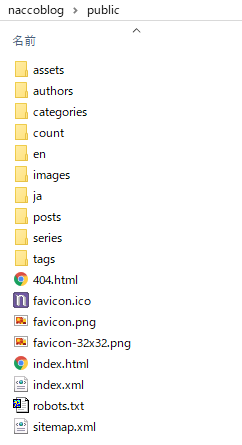
publicディレクトリ以下にコンテンツのファイル群が生成されているはずです。

Hosting へデプロイ
これらをfirebase deployコマンドでHostingへアップします。
C:\Hugo\naccoblog>firebase deploy
=== Deploying to 'naccoblog'...
i deploying hosting
i hosting[naccoblog]: beginning deploy...
i hosting[naccoblog]: found 27 files in public
+ hosting[naccoblog]: file upload complete
i hosting[naccoblog]: finalizing version...
+ hosting[naccoblog]: version finalized
i hosting[naccoblog]: releasing new version...
+ hosting[naccoblog]: release complete
+ Deploy complete!
Project Console: https://console.firebase.google.com/ ...
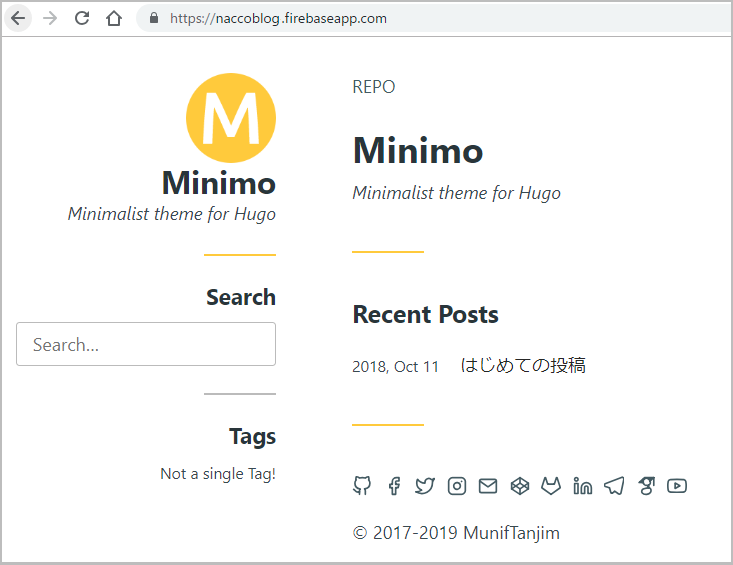
Hosting URL: https://naccoblog.firebaseapp.com
Hosting URL が表示されるので、アクセスして確認します。

2章のまとめ

やっとサイトがアップできました!もちろんHTTPSに対応していますよ! 本章ではgitを絡めず、直接Hostingへデプロイしました。 これだけでも、かなりシンプルな操作で更新が完了します。
次章ではGitHubとCircleCIを連携して、markdownの変更をコミットしたら 自動でHostingにコンテンツがデプロイされる仕組みを作ってみましょう!
次回:3章 Hugoで生成した静的サイトをGitHubとCircleCIを使ってFirebase Hostingに自動デプロイ
もし記事の内容でわからないところがあったら、★質問箱★に質問をください!Twitterで回答できるかはわかりませんが、このブログの記事か発表の糧にさせていただきます。
