Hugo+Firebase+GitHub+CircleCIでブログ作る-1_1
Hugoプロジェクトの作成、初期化、テーマの設定

こんにちは!Naccoです=͟͟͞͞⊂(⊂ ‘ω’)
このブログを構築した手順を記事にしているのです!
前回Hugoインストールが完了したところから進めます。
- 0章 ブログのシステム構成について
- 1章 Hugoで生成した静的サイトをローカル環境でプレビュー
- 1章で得られること、Hugoのインストール
- Hugoプロジェクトの作成、初期化、テーマの設定
- コンテンツの作成、ローカルでプレビュー、1章まとめ
- 2章 Hugoで生成した静的サイトをFirebase Hostingに手動デプロイ
- 3章 Hugoで生成した静的サイトをGitHubとCircleCIを使ってFirebase Hostingに自動デプロイ
- 4章 テーマ選び、記事テンプレ作り
1章 Hugoで生成した静的サイトをローカル環境でプレビュー
Hugoプロジェクトの作成、初期化

Hugoプロジェクトの作成
Hugoプロジェクトのディレクトリ(フォルダ)を作成します。
まずプロジェクトの格納元C:\Hugoディレクトリを作成します。
Hugoプロジェクトの初期化
PowerShell(もしくはコマンドプロンプト※1)でC:\Hugoに移動
※1 ターミナルソフトはお好みのものを使ってください。ファイル、ディレクトリ操作やgitコマンドが使えれば何でも良いです。ただし、WSL(Windows Subsystem for Linux)でやる場合はLinux環境でのgitやhugoのセットアップ手順になるので、このブログには書いてないです!
hugo new siteコマンド実行します。
hugo new site [project]
C:\Hugo>hugo new site naccoblog
Congratulations! Your new Hugo site is created in C:\Hugo\naccoblog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/, or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>\<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
Hugoプロジェクト「naccoblog」のディレクトリができました(`・∀-´)☆
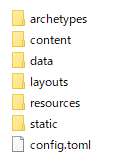
中身はこんな感じです。

- archetypes … 新規コンテンツ作成時の原型
default.mdを置く場所 - assets … Hugo Pipesという新機能で利用する場所
- content … コンテンツ(.mdファイル)を置く場所
- data … Webサイト生成の設定ファイル(YAML、JSON、TOML)を置く場所
- layouts … テンプレート(ただしテーマを設定するとthemes\theme-nameディレクトリ下のlayoutsを参照)
- static … 静的コンテンツ(画像、CSS、JavaScriptなど)を置く場所。WEBサイト生成時にそのままコピーされる
- config.toml … Hugo本体の設定ファイル
テーマの設定

Hugoのテーマは https://themes.gohugo.io/ から選べます!
このブログでは、「Minimo」を使いました!
テーマのダウンロード
テーマのダウンロード方法は以下の2種類(gitを使います※3)
- テーマのGitHubリポジトリをgit cloneする(Hugoプロジェクト内に単純にコピー)
- テーマのGitHubリポジトリをgit submoduleにする
※2 git環境構築については作業環境を参照。ここではローカルリポジトリ作成のみ手順に含めています。
submodule化するとテーマのみを更新したりできますが、そういうことはしない予定なので今回は1.の手順にします。
gitのローカルリポジトリの作成
テーマを入れる前の状態を一度保存するため、ローカルリポジトリを作ります。
C:\Hugo>cd naccoblog
C:\Hugo\naccoblog>git init
.gitignoreを作成します。
リポジトリを作成したら、セットでやっておきます。.gitignoreにgit管理から除外するファイルを書きます。
「コンテンツ」と「テンプレート」から生成された、実際にサーバにデプロイする「HTML群」は全てpublicディレクトリ下に出力されます。
gitでは源資となるものだけをgitで管理し、生成データはgit管理から除外します。
C:\Hugo\naccoblog>echo /public/> .gitignore
エクスプローラ上で作る方法もあります。
.gitignoreの内容
/public/一度git commitしましょう。
git commitは刻んでいけ!ってばっちゃが言ってました。
C:\Hugo\naccoblog>git add .
C:\Hugo\naccoblog>git commit -m "first commit!"
テーマのリポジトリをgit cloneします。
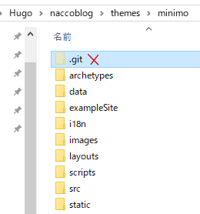
C:\Hugo\naccoblog>git clone --depth 1 https://github.com/MunifTanjim/minimo themes/minimo
git cloneしてきた場合は、themes/theme-nameディレクトリ内の.gitディレクトリは削除しましょう。(外部リポジトリの設定が混入すると想定しない動作をするため。)

ここでもgit commitしておくと良いですよ!
C:\Hugo\naccoblog>git add .
C:\Hugo\naccoblog>git commit -m "download theme minimo"
テーマの適用
config.toml(Hugoの設定ファイル)にテーマを追加します。
baseURL = "http://example.org/"
languageCode = "ja"
title = "My New Hugo Site"
# add theme
theme = "minimo"theme = "minimo"でテーマの適用ができます。
ただ、どのテーマでもconfig.tomlの設定はこれだけでは足りません!!
テーマのGitHubリポジトリのexampleSite/config.tomlにサンプルが置いてあるので、コピーして設定値を追記してください。だいたいexampleSite下にサンプルが置いてあります。
baseURL、languageCode、titleなどはHugoの共通設定なので、公式ドキュメントを見ると書き方が載っています。
設定が終わったらもちろん、git commit
C:\Hugo\naccoblog>git add .
C:\Hugo\naccoblog>git commit -m "set config theme minimo"
ここまででは、まだ何ができていて、何ができていないのかわからないと思います。
次回、いよいよローカル環境でブログを表示してみます!あと少しですよ!
もし記事の内容でわからないところがあったら、★質問箱★に質問をください!Twitterで回答できるかはわかりませんが、このブログの記事か発表の糧にさせていただきます。
