Hugo+Firebase+GitHub+CircleCIでブログ作る-0_0
0章のねらい、システム構成について

はじめまして!Naccoです。\\ ٩( ‘ω’ )و //
このブログを構築するまでの流れを最初の記事にすることにしました!
Hugo(静的サイトジェネレータ)で構築しています。
序章(この章)+4章に分けて書いていきます!
- 0章 ブログのシステム構成について
- 0章のねらい、システム構成について
- 静的サイトジェネレータについて
- 静的ホスティングについて
- 変更管理ツールについて
- 実行ツールについて、0章まとめ
- 1章 Hugoで生成した静的サイトをローカル環境でプレビュー
- 2章 Hugoで生成した静的サイトをFirebase Hostingに手動デプロイ
- 3章 Hugoで生成した静的サイトをGitHubとCircleCIを使ってFirebase Hostingに自動デプロイ
- 4章 テーマ選び、記事テンプレ作り
0章 ブログのシステム構成について
0章のねらい
静的サイトジェネレータで構築するブログのシステム構成、各サービスがどういうものなのかを理解して、最終的には「同種サービスの別構成も考えられる」ようになるのがねらいです。
システム構成 (実装)
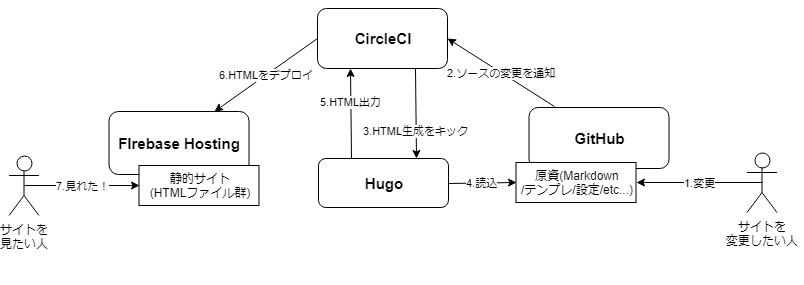
最終的に実装したシステム構成がこちらです。 0章では実装したツールについて調べて、システム構成を汎化していくことにしました。
- Hugo
- Firebase Hosting
- GitHub
- CircleCI

私が所属しているオンライン勉強会コミュニティで「Hugo」というもので「爆速でブログが立てられる」「勝手にHTTPS化してくれる※1」ということを小耳にはさみ、私も早速使ってみようと思いました。
「ついでに自動デプロイの設定しとくといいよ」ということでした。なるほど、わからない。
まだ、この時は上の図のような流れは見えてみません。
※1 後で正しくはFirebase Hostingの機能だと知りました
システム構成
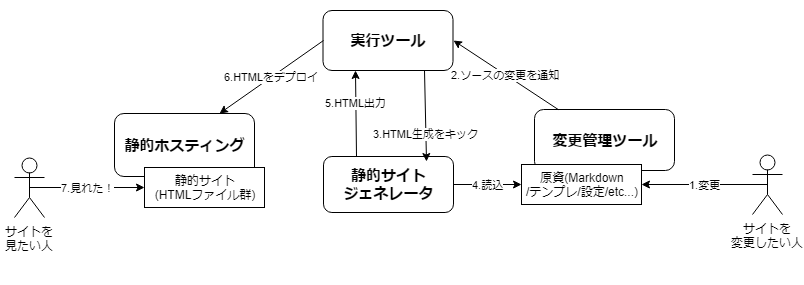
いろいろと調べた結果、静的サイトジェネレータで構築する「ブログ自動デプロイのシステム」はこうだ!とわかりました。
- 静的サイトジェネレータ Hugo
- 静的ホスティング Firebase Hosting
- 変更管理ツール GitHub
- 実行ツール CircleCI

ブログ自動デプロイについて、最終結果「システム構成」から紹介しました。 次の記事から、各ツールを順番に役割、種類などを紹介していきます!
もし記事の内容でわからないところがあったら、★質問箱★に質問をください!Twitterで回答できるかはわかりませんが、このブログの記事か発表の糧にさせていただきます。
